Apa itu HTML?
HTML yaitu bahasa web untuk menterjemahkan
web documents (web pages).
- HTML singkatan dari Hyper Text Markup Language
- Sebuah bahasa markup digunakan penanda markup
- Dokumen HTML dideskripsikan oleh penanda HTML
- Setiap penanda HTML mendeskripsikan konten dokumen yang berbeda
Penjelasan Contoh
- Deklarasi DOCTYPE menjelaskan tipe dokumen
- Teks di antara <html> dan </ html> menjelaskan dokumen web
- Teks di antara <body> dan </ body> menggambarkan isi halaman yang terlihat
- Teks di antara <h1> dan </ h1> menggambarkan judul
Menggunakan deskripsi, web browser dapat menampilkan dokumen dengan judul dan paragraf.
HTML Tag
Tag HTML adalah kata kunci (nama tag) dikelilingi oleh kurung sudut:
<tagname> isi </ tagname>
Tag HTML adalah kata kunci (nama tag) dikelilingi oleh kurung sudut:
<tagname> isi </ tagname>
- Tag HTML umumnya selalu berpasangan seperti <p> dan </ p>
- Tag pertama dalam pasangan adalah tag awal, tag kedua adalah tag akhir
- Tag akhir ditulis seperti tag awal, tetapi dengan sebuah garis miring sebelum nama tag
Catatan tag awal sering disebut tag pembuka. Tag akhir sering disebut tag penutup.
Web Browsers
Tujuan dari web browser (Chrome, IE, Firefox, Safari) adalah untuk membaca dokumen HTML dan menampilkannya.
Browser tidak menampilkan tag HTML, tetapi menggunakan mereka untuk menentukan bagaimana menampilkan dokumen:
Struktur HTML Halaman
Di bawah ini adalah visualisasi dari sebuah struktur halaman HTML:
Di bawah ini adalah visualisasi dari sebuah struktur halaman HTML:
Versi HTML
Sejak hari-hari awal web, ada banyak versi HTML:
Sejak hari-hari awal web, ada banyak versi HTML:
The <! DOCTYPE> Deklarasi
The <! DOCTYPE> deklarasi membantu browser untuk menampilkan halaman web dengan benar.
Ada berbagai dokumen di web, dan browser hanya dapat menampilkan halaman HTML dengan benar jika ia tahu versi HTML dan jenis.
The <! DOCTYPE> deklarasi membantu browser untuk menampilkan halaman web dengan benar.
Ada berbagai dokumen di web, dan browser hanya dapat menampilkan halaman HTML dengan benar jika ia tahu versi HTML dan jenis.
- HTML EDITORS
Tulis HTML Menggunakan Notepad atau TextEdit
HTML dapat diedit dengan menggunakan editor HTML profesional seperti:
HTML dapat diedit dengan menggunakan editor HTML profesional seperti:
- Adobe DreamWeaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
Contoh HTML Dasar
Jangan khawatir jika contoh-contoh ini menggunakan tag Anda belum belajar.
Anda akan belajar mereka dalam bab-bab berikutnya.
Dokumen HTML
Semua dokumen HTML harus dimulai dengan deklarasi tipe: <! DOCTYPE html>.
Dokumen HTML itu sendiri dimulai dengan <html> dan diakhiri dengan </ html>.
Bagian terlihat dari dokumen HTML adalah antara <body> dan </ body>.
Jangan khawatir jika contoh-contoh ini menggunakan tag Anda belum belajar.
Anda akan belajar mereka dalam bab-bab berikutnya.
Dokumen HTML
Semua dokumen HTML harus dimulai dengan deklarasi tipe: <! DOCTYPE html>.
Dokumen HTML itu sendiri dimulai dengan <html> dan diakhiri dengan </ html>.
Bagian terlihat dari dokumen HTML adalah antara <body> dan </ body>.
- Elemen HTML
Elemen HTML ditulis dengan tag awal, dengan tag akhir, dengan isi di antara:
- Atribut HTML
Atribut HTML :
- Elemen HTML dapat memiliki atribut
- Atribut memberikan informasi tambahan tentang elemen
- Atribut selalu ditentukan dalam tag awal
- Atribut datang dalam pasangan nama / nilai seperti: name = "value"
Bahasa Atribut
Bahasa dokumen dapat dinyatakan dalam <html> tag.
Bahasa dinyatakan dalam atribut lang.
Mendeklarasikan bahasa adalah penting untuk aplikasi aksesibilitas (pembaca layar) dan mesin pencari:
- HTML Pos
HTML Pos Pos didefinisikan dengan <h1> untuk <h6> tag.
<h1> mendefinisikan heading yang paling penting. <h6> mendefinisikan judul yang paling tidak penting.
Apakah Pos Penting Gunakan judul HTML untuk judul saja. Jangan gunakan judul untuk membuat teks BESAR atau tebal.
Mesin pencari menggunakan judul Anda ke indeks struktur dan isi dari halaman web Anda. Pengguna skim halaman Anda dengan judul tersebut.
Hal ini penting untuk menggunakan judul untuk menunjukkan struktur dokumen. judul h1 harus judul utama, diikuti oleh judul h2, maka h3 kurang penting, dan sebagainya.
HTML Tampilan Anda tidak bisa yakin bagaimana HTML akan ditampilkan.
<p> mendefinisikan sebuah paragraf.
Besar atau kecil layar, dan jendela ukurannya akan menciptakan hasil yang berbeda.
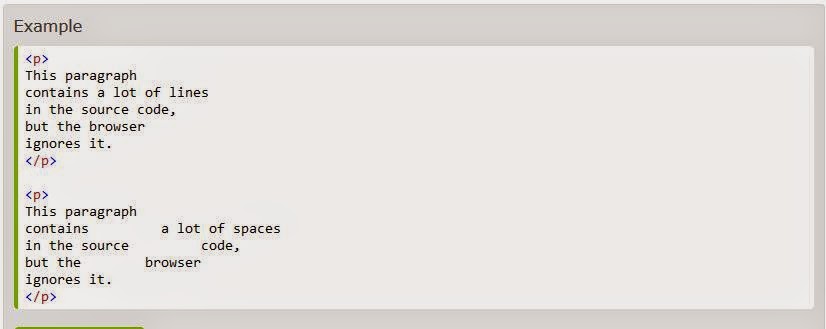
Dengan HTML, Anda tidak dapat mengubah output dengan menambahkan spasi ekstra atau baris tambahan dalam kode HTML Anda.
Browser akan menghapus spasi ekstra dan garis ekstra saat halaman ditampilkan.
Setiap jumlah ruang, dan sejumlah jalur baru, dihitung sebagai hanya satu ruang.
Besar atau kecil layar, dan jendela ukurannya akan menciptakan hasil yang berbeda.
Dengan HTML, Anda tidak dapat mengubah output dengan menambahkan spasi ekstra atau baris tambahan dalam kode HTML Anda.
Browser akan menghapus spasi ekstra dan garis ekstra saat halaman ditampilkan.
Setiap jumlah ruang, dan sejumlah jalur baru, dihitung sebagai hanya satu ruang.
- HTML Elemen Format Teks
HTML uses elements like <b> and <i> for formatting output,
like bold or italic text.
These elements are called formatting elements.
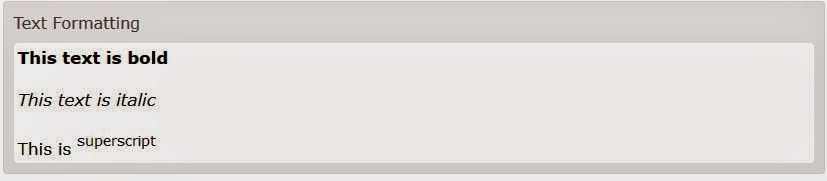
- HTML Format Bold
HTML <b> mendefinisikan teks tebal, tanpa tambahan lain.
HTML <i> mendefinisikan teks miring, tanpa tambahan lain.
HTML <sub> mendefinisikan teks pangkat bawah.
HTML <sup> mendefinisikan teks pangkat atas.
- HTML Styling
Styling HTML tidak ada hubungannya dengan unsur-unsur format.
Styling adalah tentang mengubah atau menambahkan gaya elemen HTML yang ada.
Setiap elemen HTML memiliki gaya default (warna latar belakang putih, warna teks hitam)
Mengubah gaya default elemen HTML, dapat dilakukan dengan atribut style.
- HTML Tables

HTML Tabel Pos
Tabel judul didefinisikan dengan <th> tag.
Secara default, semua browser utama menampilkan judul tabel sebagai berani dan berpusat:
Tabel judul didefinisikan dengan <th> tag.
Secara default, semua browser utama menampilkan judul tabel sebagai berani dan berpusat:
Dengan demikian berakhirlah entri kali ini, semoga dapat bermanfaat bagi kita semua.